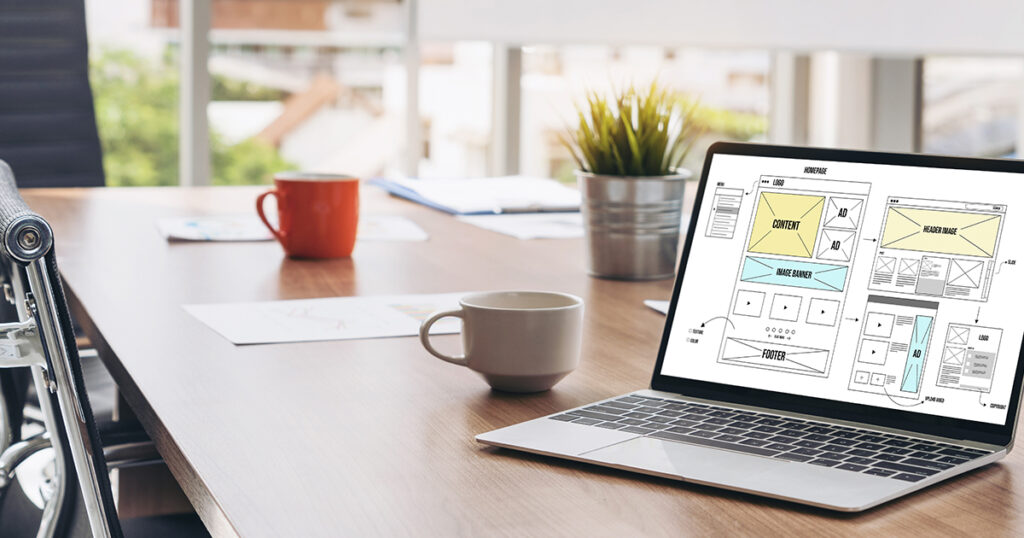
ワイヤーフレームとは、ビジュアルデザイン(見た目のデザイン)を考慮せずに、ページのどこに、どんな大きさで文章や写真、ボタンなどの要素を配置するかという「デザイン制作に入る前の画面設計図」に当たるものです。
ウェブサイト制作のフローでとても重要なものであり、サイト構成が決まった後に着手します。
そんなワイヤーフレームについて、当記事では
- ワイヤーフレームって何のために作るの?
- いつ誰が、どうやって作ったらいいの?
- 作るのに便利なツールが知りたい!
などウェブ担当者やウェブディレクター、デザイナーのお悩みを解決するヒントになればと思います。
ワイヤーフレームとは?

この記事をご覧いただいている方は、ざっくりとワイヤーフレームの存在は知っており、具体的な作り方を知りたい!という方が多いと思います。
ただ、具体的にワイヤーフレームについて理解した上で作り方を知ると、より理解が深まるのでまずはワイヤーフレームがどんなものなのかを解説しますね。
すぐに作り方を知りたい場合はこちら(ページの下部に移動します)からご覧ください!
ワイヤーフレームはウェブサイトの骨組み
ワイヤーフレームとはビジュアルデザイン(見た目のデザイン)を考慮せずに、ページのどこに、どんな大きさで文章や写真、ボタンなどの要素を配置するかというウェブサイトの骨格を作る「デザイン制作に入る前の画面設計図」のことです。
情報の優先度を考え構成を練り作成します。
ワイヤーフレームを作る目的・必要性

極論をいえばワイヤーフレームが無くてもウェブサイトを作ることはできます。
(受託のウェブサイト制作でもワイヤーフレームの工程を経ず、デザインを作る場合もあります)
ですが、ワイヤーフレームが無くても良いウェブサイトが作れるのは以下の条件を満たしている場合であり、難易度は高くなります。
- ディレクターがデザイナーも兼ねていて、企画・設計した内容を高い精度でアウトプットできるスキルがある
- 制作スケジュールとリソース、予算に余裕があり手戻りがあっても対応できる状況にある
- クライアントから「完全おまかせ( )」で制作する
このような条件が揃うケースはあまり多くはないですが、予算とスケジュールに収まり、手戻りもなく、一発でデザインが決まり、校了になった後に全く修正依頼がない…最高ですね。目指しましょう。笑
デザインは、なぜこのデザインが良いのか、他の可能性は無いのか、十分に検討された上でのアウトプットでなくてはなりません。ページ数の多いサイトであればなおのこと、一発でデザインが校了するのは難しいですよね。その意味でスムーズな進行のためにも、ワイヤーフレームの工程は重要度が高いと言えます。
ちなみに、原稿や写真を入れ込むだけで完成する、いわゆるテンプレート形式で制作する場合には、ワイヤーフレームの作成を経ずにデザインに移行できます。ただその場合には、ワイヤーフレームが不要というよりは、テンプレートがその役割を代替していると言えるでしょう。
ワイヤーフレームの作り方(コツも交えて解説)

では、実際にワイヤーフレームを作成する流れをコツを交えて解説します。
流れは以下です。
- サイトマップを作る
- 既存の情報を集める
- 必要な原稿や画像素材のボリュームを把握する
- ページに必要な要素を書き出しアウトラインを作る
- 優先度をもとに並び順を決定しレイアウトに落とし込む
- 他ページへの導線を作る
- フィードバックをもらう
- 説明を付加してデザイナーへ依頼する
1、サイトマップを作る
複数ページで構成されるウェブサイトの場合、ページの一覧リスト(もしくはサイトツリー図)を作って、全体像が把握できるようにしましょう。
こうすることで一つひとつのページに対して、必要な動線が見えてきます。ワイヤーフレームは全ページを作ることもありますが、全く同じ構成のページをいくつも作るのは効率的ではありません。省けるページがあるか判断するのにも、サイトマップが役に立ちます。
2、既存の情報を集める
次に、ワイヤーフレームを作るための参考となる情報をできるだけ集め、設計の資料にします。
具体的には、会社案内パンフレット、周年記念誌、社内報、商品カタログ、営業マンが使う提案資料、料金表、採用募集要項、顧客アンケート、口コミ、出稿している外部メディアのURL、SNS、メルマガ、出版書籍、動画、などなど。
もしも情報を集めずにすべてダミー原稿で作った場合、ワイヤーフレームは良し悪しが判断しにくくなります。デザインを作った後に「文章が入ってみるとバランスが悪いので修正してほしい」など、手戻りが発生することは想像しやすいですよね。なので、ワイヤーフレームを作る前にある情報は可能な限り集めるのがポイントです。
3、必要な原稿や画像素材のボリュームを把握する
クライアントからの支給原稿・写真をもとに制作する場合、「何文字書けばいいの?」「何枚画像があればいいの?」と聞かれることがあります。
完成形がイメージできていない状況で着手するよりも、ボリュームがわかった方がクライアントが作成に取り組みやすいので、まずは画像の有無や適切な文章量を検討するのが良いでしょう。
4、ページに必要な要素を書き出しアウトラインを作る
会社の基本情報を伝えるページなのか、商品を魅力的に見せてお問い合わせに繋げるページなのか、先輩インタビューで社風を感じてもらうページなのか。それぞれのページで伝えるべき情報は異なります。
ページごとに必要な要素を洗い出し、どういう順番で見せれば情報を適切に伝えることができるか、次に起こしてほしいアクションは何か、などを検討しアウトラインを作ります。
コーポレートサイトのトップページであれば、会社のロゴやキャッチコピーがあって、コンセプトビジュアルがあって、強調したいコンテンツへのバナーがあって…と、テキストベースで作っていきます。
自社商品の販売を目的にしたランディングページの場合、商品の魅力を伝えるコンテンツや、不安を解消するコンテンツ、購入を後押しするコンテンツなどがあります。ユーザーのアクションにつながる要素をリストアップして漏れがないようにします。
5、優先度をもとに並び順を決定しレイアウトに落とし込む
アウトラインができたら、情報の優先度を元に見直しをします。一般的に、ページを最上部からどんどんとスクロールするにつれて、離脱率が高まります。そのため重要な情報ほどページ上部に配置して、優先度の高い情報に誘導できるよう表示順を検討します。
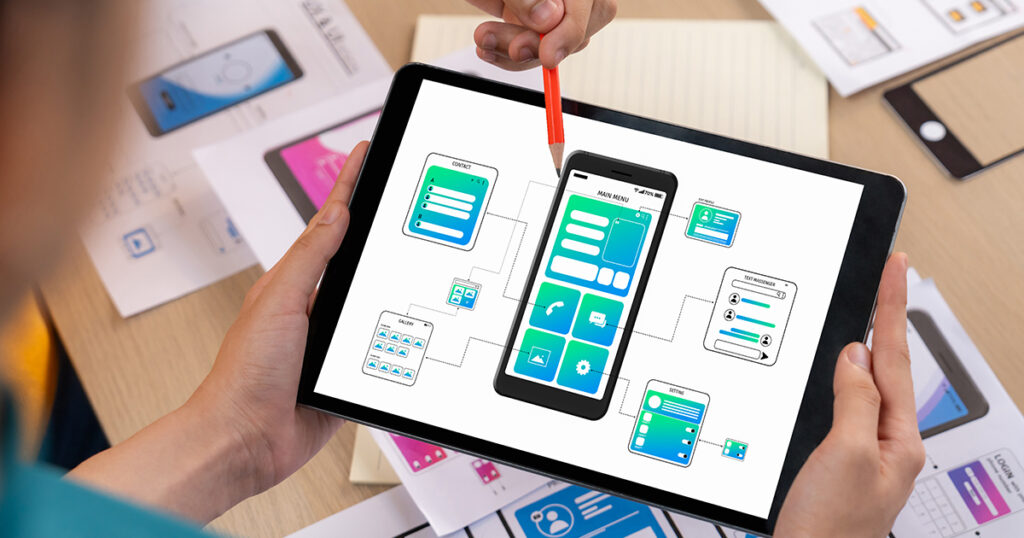
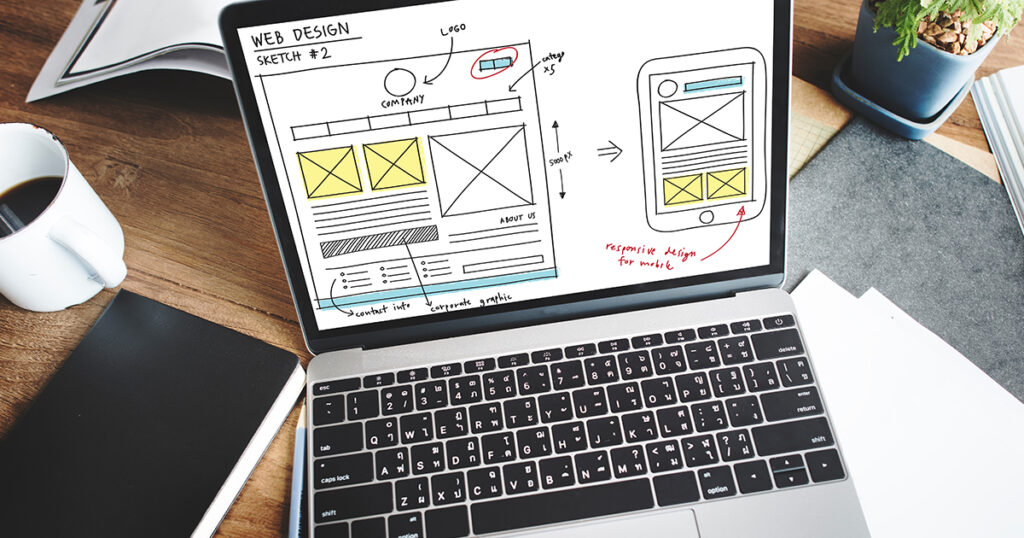
次にレイアウトです。スマートフォンファーストを意識した1カラムレイアウトにするか?ECサイトなら商品カテゴリーが探しやすいように本文と列を分けて2カラムにするか?など検討します。現在の主流であるレスポンシブウェブデザインの場合、スマホでもPCでも破綻しないような設計が重要です。
画像は装飾的に使うだけでなく、ユーザーの理解を助けたり、読み進める難易度を下げたりすることを考慮して配置するといいでしょう。
6、他ページへの導線を作る
ユーザーが次に起こしたいであろうアクションを元に、閲覧中のページから他のページへの内部リンクを決めます。
もっと事例を見たくなるのか、資料がほしくなるのか、誰かにURLを共有して検討を深めたくなるのか。事業者側の目線よりも、ユーザー側の目線を重要視して決定することが大切です。
7、フィードバックをもらう
ワイヤーフレームをクライアントに確認してもらい、校正(フィードバック)をもらいます。要素に漏れがないか、ページの目的とあっているか、制作の意図や強調すべき点がズレていないかのほか、
原稿を用意できるか、取材や撮影が必要かなどシナリオがクライアントにもしっかり腹落ちしてもらえていれば、フィードバックも具体的になります。
ワイヤーフレームには、意図を赤字で記載するなどしておくと、口頭で説明ができない場合(社内稟議で物事が決定する場合など)に一人歩きしても正しく理解してもらいやすくなります。
8、説明を付加してデザイナーへ依頼する
そして完成したワイヤーフレームをもとにデザインを作っていきます。デザイナーに依頼するとき、ワイヤーフレームがこの形に至った経緯や、作成時のポイント(強調すべき点など)を伝えると、「ワイヤーフレームのときに検討した内容がデザインに反映されていない!」なんてクレームも避けることができます。
ワイヤーフレームはどのタイミングで作ると良い?

ワイヤーフレームを作る流れはわかったけれど、具体的にどのタイミングで作り始めるのがいいのでしょうか?
ずばり、「制作をスタートして、サイトを作る目的やターゲットなどが決まってからデザインを作るまでの間」です。
ウェブサイトの制作をスタートするときに、「たたき台のデザインを作ってください」と依頼を受けることがあるかもしれません。
ですが、どんなページがあるかも、中身も決まっていない状態で作るデザインは、たたき台にすらならないことがほとんどです。デザインの精度を上げるためにも、ワイヤーフレームから作ることがおすすめです。
デザインを制作する前に行っておきたいことは、
- ウェブサイトの目的とターゲットを明確にする(企画設計の段階)
- 伝えるべき内容をもとにサイト構成(どんなページを作るのか)を決める
- 情報を重要度を元にランク付けをする
- どんなレイアウトに落とし込むべきか設計図を作る
です。
この4つ目の「設計図」が、ワイヤーフレームに当たります。
完成したウェブサイトを見た後に、ユーザーにどういうアクションを起こしてもらいたいか(=目的を達成すること)まで考慮した設計となっているかが重要になります。
ワイヤーフレームは誰が作る?
ワイヤーフレームの作り方と作るタイミングがわかったら、誰が作るのかという点も気になりますよね。クライアントからの受託でウェブサイトを制作するケースでは、ワイヤーフレームを作るのが最も多いのはウェブディレクターでしょう。
制作会社によっては、デザイナーや営業が担当する場合もあります。いずれの場合も、クライアントと直接コミュニケーションが取れ、ヒアリングやリサーチを通して課題や目的を言語化していくことができるメンバーが望まれます。
またワイヤーフレームは担当者ひとりで作るものではなく、ディレクター、デザイナー、エンジニア、クライアントが意見を交わしながら一緒に完成させるものだと意識したいところです。
例えば、自社の商品やサービスを最もよく理解しているのはクライアントですし、目的に基づいてどのようなアウトプットが良いかを判断できるのは専門的な知見を持つ制作会社側です。
このように、プロジェクトメンバーの相互の知見を生かしてチーム作りができるとベストですね。
ワイヤーフレーム作成におすすめのツール

ここまでの内容でワイヤーフレームに関して説明をしてきましたが、最後にワイヤーフレーム制作に役立つツールをご紹介しますね。
手書き
ツールの紹介と言っておきながら、いきなりツールを使わない方法ですみません。笑 ですがデータに落とし込む前に、ざっくり手書きで書いてみるのには大きなメリットもあります。細かい点が気になりにくく、ラフに作って全体像が見えてから、ツールを使うことで時短にもつながります。
Figma(フィグマ)
ワイヤーフレーム作成に必要な要素はデフォルトで用意されており、項目を選んでいくだけで素早くワイヤーフレームを形にできます。
Figmaはクラウド型ツールで、デザインの作成時・校正時に、複数のユーザーが同時にログインして編集することも可能です。他のユーザーへの返信やコメントも画面上でできるので、インストール型のツールと比べて、スピード感にも優れています。
タイプ:クラウド型
利用料金:1編集者あたり月額1,800円(税込)〜 ※無料プランあり
Adobe XD(アドビ エックスディー)
IllustratorやPhotoshopなどAdobe製品に慣れている方におすすめ。…でしたが、現在は単体での契約はできなくなり、メンテナンスモード(新機能の開発などは停止)になりましたので、新たなプロジェクトでの利用は避けた方が良いかもしれません。
プロトタイプ機能を使ってコーディング前のモックアップツールとして使うこともできます。ページ遷移やアニメーションの動きの解説などにも役立ちます。
タイプ:インストール型
利用料金:単体購入ができないので、Creative Cloudコンプリートプラン(月額7,780 円(税込))の契約が必要です
PowerPoint(パワーポイント)
Windowsユーザーになじみ深い、Microsoft PowerPoint。本来プレゼンテーションに使用するツールですが、大まかなワイヤーフレームの作成にも使用できます。ただ、Figmaなどに比べると、細かいレイアウトを実現するにはハードルが高く、作業時間が長くなるため別の方法をおすすめします。
タイプ:インストール型
利用料金:20,590円(税込)
※Microsoft 365に含まれているため、契約している方は追加料金なしで利用可能です
Googleスライド
使い方はPowerPointとほぼ同じイメージです。クライアントとリアルタイムでやり取りしながら編集も可能です。
タイプ:クラウド型
利用料金:無料
Cacoo(カクー)
nulab社が提供するCacooはフローチャート、ワイヤフレーム、UML図、ネットワーク構成図などを作成して安全に共有するためのオンライン作図ツールです。豊富なテンプレートと図形が用意されており、ワイヤーフレームの作成に慣れていない方にも使いやすいツールです。
タイプ:クラウド型
利用料金:月額660円(税込)〜
まとめ:ワイヤーフレームは大変だが役に立つ

ワイヤーフレームを作る目的や作り方のコツについてお話しました。なかなか一筋縄では行かないものですが、日々進化するツールを使いながら、より良いものを作っていけたら良いですね。ハッピーなワイヤーフレームライフを!






