手書き風フォント、選ぶのって意外と難しい
デザインに少し柔らかさを出したいときや、クライアントから「手書きっぽくしてほしい」と言われたとき。
フォントの候補をいくつか並べて比べたい、という場面はよくあります。
そんなときに便利な、Figmaで手書き風フォントをまとめて比較できる検証用ツールを作ってみました。(めちゃアナログです)
ツールの概要
使いたい文字を一括で差し替えたり、実際に使うサイズ感で調整して見比べられるようにしています。
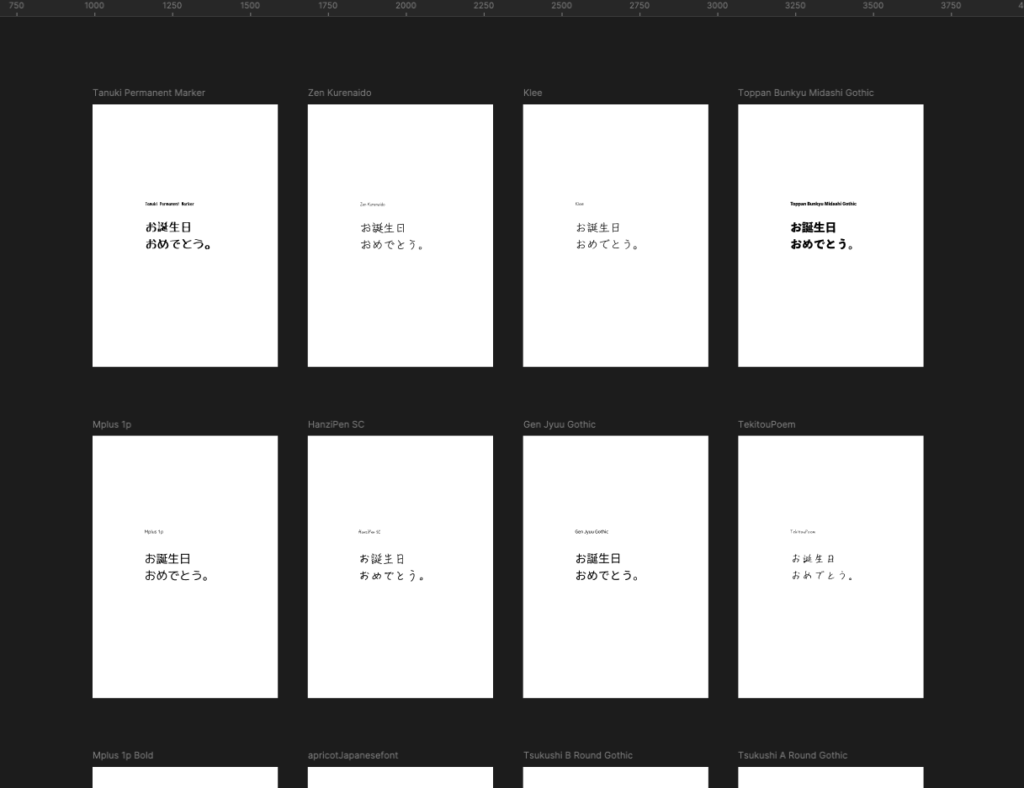
下のように、フォントをずらっと並べて一気に比較できます。

使い方
1. フォントをインストール
まずは下記サイトから、検証したいフォントをダウンロードしてPCにインストールします。
2. Figmaページを複製
用意したFigmaファイルを開いて、自分のワークスペースに複製します。
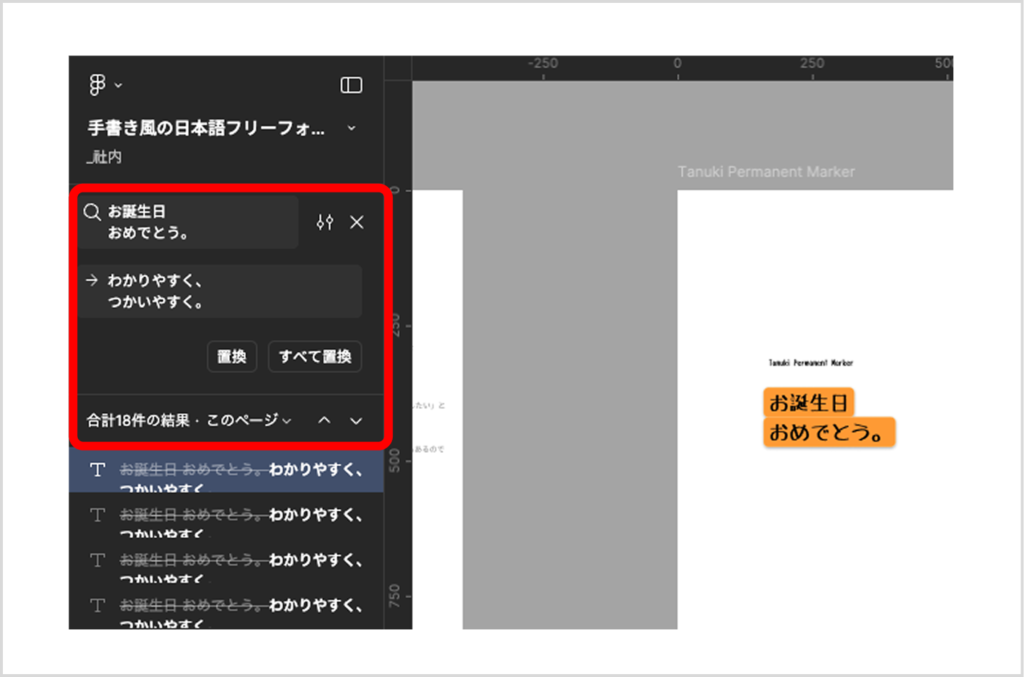
3. 一括でテキストを差し替える
検証したい文章に変更します。
「編集」→「検索と置換」から、一括で文字を置き換えることができます。
Shift+Enterで改行を含んだ文字も扱えるので便利です。

4. 実サイズに近づけてチェック
見出しや本文など、実際に使うサイズ感に調整して確認すると、より印象がつかみやすくなります。
フォントによってはつぶれて見えたり読みにくかったりすることもあるので、そのあたりのチェックにも役立ちます。
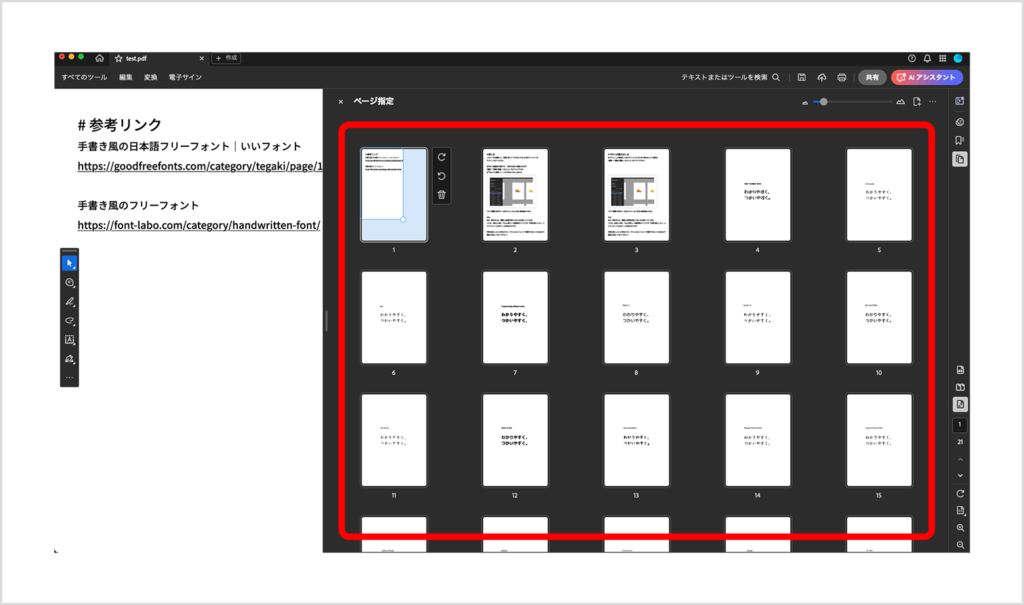
5. PDFで書き出す方法
比較した結果をPDFでまとめたい場合は、
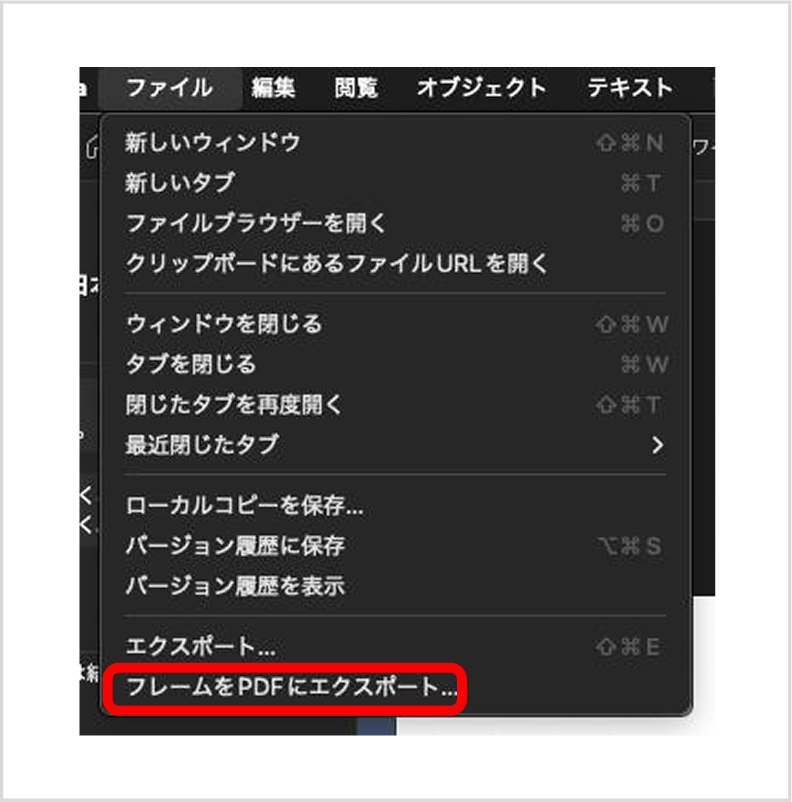
「ファイル」→「フレームをPDFにエクスポート…」を選ぶと、すべてのフレームを1つのPDFに書き出せます。


※同じページにあるすべてのフレームも一緒に書き出されるので、書き出す前に不要なものは削除しておくと安心です
Tips:あえて「手書き風じゃないフォント」でもテストする
このツールには、いわゆる“手書き風”ではないフォントも少し混ぜています。
というのも、「手書きっぽくしたい」というアイデアの背景には、
やわらかさや親しみやすさといった印象を求めているケースも多いからです。
筆跡っぽさがなくても、その印象を実現できるフォントがあるかもしれないので、
幅広く見比べられてみましょう。
おわりに
フォントの検証って、ちょっとした作業でも手間がかかります。
こんな感じで「手書き風」「信頼感」「品の良さ」などのテーマに分けて用意しておけば、気になるフォントを並べてサクッと比較できるので、効率よく候補を絞り込むことができそうです。