ウェブサイトを設計する際にどのようなツールを使用していますか?今回は、ウェブディレクションを始めたばかりの方でも手軽に使えるツールを14種類紹介します。ツールを上手に使いこなすことで、毎日の仕事がもっとスムーズに、効率的になります。さあ、ウェブディレクターとしてのスキルアップのための一歩を踏み出しましょう!
キャプチャー・スクリーンショット・校正に役立つツール
ウェブディレクターの役割の一つは、デザイナーやエンジニアが制作したウェブサイトの品質管理や改善指示を行うことです。しかし、指示がうまく伝わらないと、再度修正が必要となってしまい、時間と労力が無駄になってしまいます。そのために、相手に伝えるためのツールを活用することが重要です。ここでは、相手にわかりやすく伝えるために役立つツールをご紹介します。
①画面どこでもスクリーンショット&共有URLを自動でコピー: Gyazo
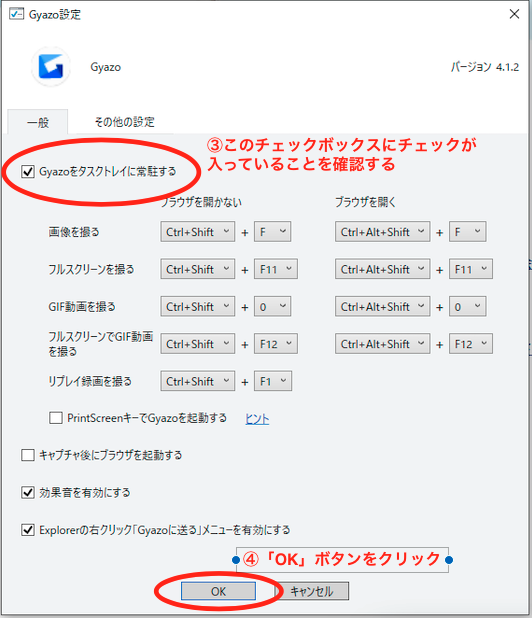
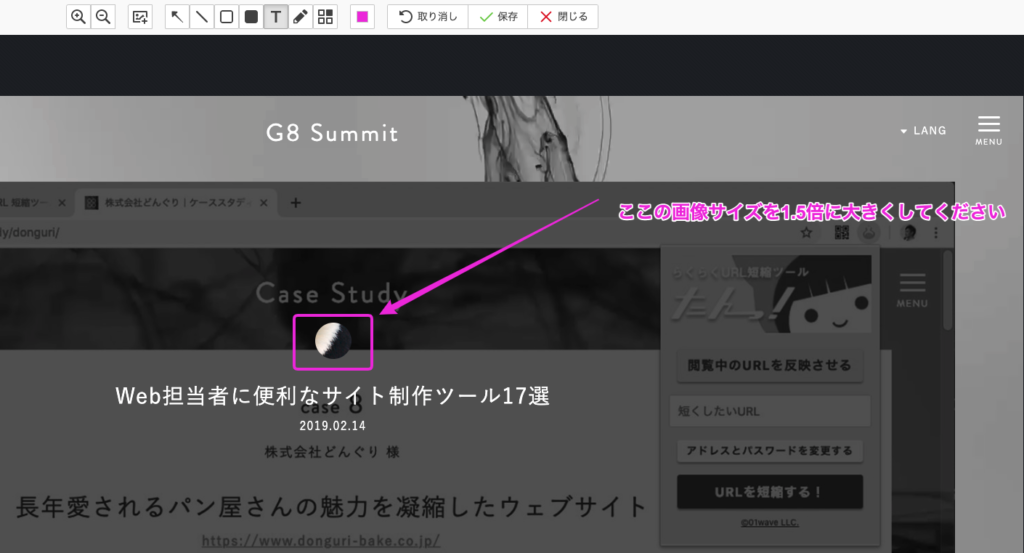
修正指示を出す時に、文字だけでは伝わりにくいことがありますよね。そんな時に役立つのがGyazo(ギャゾ)。文字だけの説明に画像が入ることで、グッと理解のスピードが早まり、おすすめです。(この記事で使っているスクリーンショットの文字入りの画像のほとんどが、Gyazoで編集しています)
Chromeの拡張機能を使うと、部品選択・自由選択・表示部分の選択・ページ全体の4タイプでスクリーンショットを撮ることができるほか、アプリをインストールするとブラウザ外のどこでも任意の箇所をスクリーンショットすることができます。

画像引用元:https://chrome.google.com/webstore/detail/gyazo-share-new-screensho/ffdaeeijbbijklfcpahbghahojgfgebo
静止画に加えて、動画を撮ることもできます。Windows・Macともにショートカットで起動も設定できるので、クライアントや上司への説明資料や、修正指示などに活用してください。

撮影したスクリーンショット画像は、個別のURLが発行されクリップボードに自動でコピーされます。メールやBacklogなどのプロジェクト管理ツール、チャットを開いて、貼り付けてください。毎回キャプチャのURLをコピーしなくて良いので楽ちんです!
有料版は無制限、無料版の場合でも直近10枚のスクリーンショットを一覧から探すことができます。無料版では11枚目以降は個別URLをどこかに控えておかないと、遡って確認することができないので注意です。
有料版ではさらに、画像に矢印やコメントを挿入して編集も可能です。月額は490円(1年契約の場合)。動画スクリーンショットも最大60秒取れるようになるので、スクロールアニメーションの修正指示を明確に出したり、CMSのマニュアル用に動画を使うことにも使えます。

Gyazoの概要:https://gyazo.com/about?lang=ja
Chrome拡張機能ダウンロード:https://chrome.google.com/webstore/detail/gyazo-share-new-screensho/ffdaeeijbbijklfcpahbghahojgfgebo
②スマホ表示のチェックバックに:iPhoneの画面スクリーンショットを画像で保存
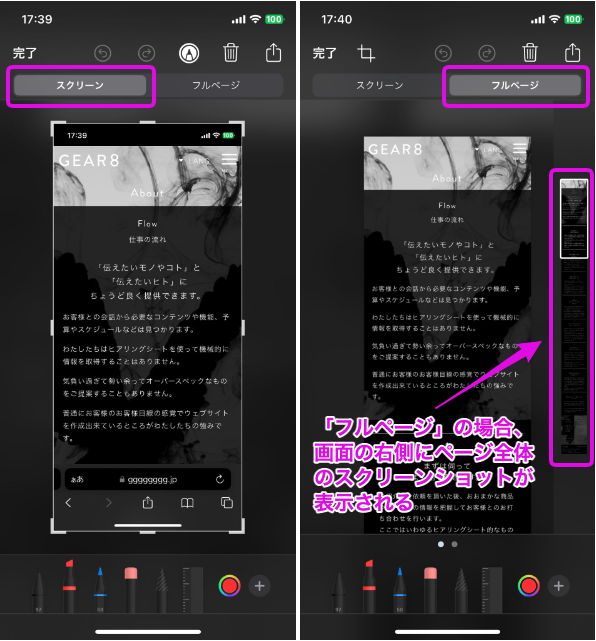
スマホサイトのスクリーンショットを撮りたいというときは、iPhoneの場合、標準機能の画面スクリーンショットがおすすめ。
電源ボタンと音量ボタン1つの同時押しでスクリーンショットが撮れます。
表示中の画面のみを切り取る「スクリーン」と、Safariのブラウザで表示中のページの全体を撮れる「フルページ」があります。

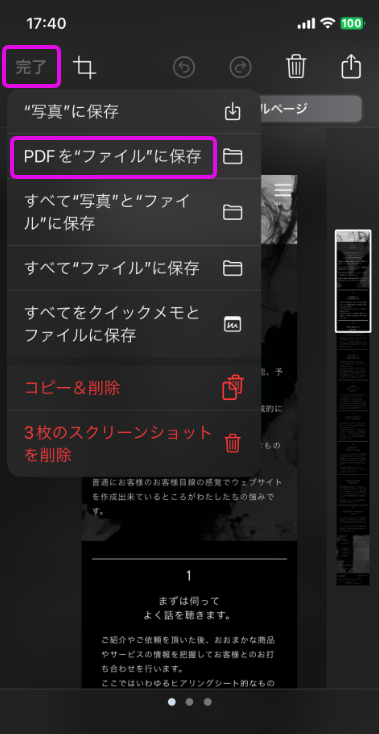
「フルページ」を保存した場合、「PDFを”ファイル”に保存」を選ぶと端末の「ファイル」アプリに保存されます。そこからメールやAirDropなどで必要に応じて使用したい端末に転送して使ってください。

いやいや、画像で保存したいんだよ!!という方は、1つ手順が増えますが、ilovepdfなどの外部サービスを使って置換すると楽でしょう。
③コメントも書けて文字色や囲い線の太さも変えられる(Macのみ) スクリーンショット:Command+Shift+4
知っている人には当たり前ですが、macOSの標準機能で、キーボードショートカットを使ってスクリーンショットを取ることができます。
Commandキー、Shiftキー、「4」キーの3つを同時に押すと、マウスカーソルが十字に変わり、範囲選択をすると、任意の画面のスクリーンショットが撮れます。
有料版のGyazoのようにコメントを入れるなどの編集も可能です。編集した後は画像として保存できます。マウスでフリーハンドで書いた円が、綺麗な楕円に自動で変わったり、矢印も書けるなど有料版並みの機能で素晴らしいです。
④画像でもテストサイトでも取り込んで赤字を入れられる Monji
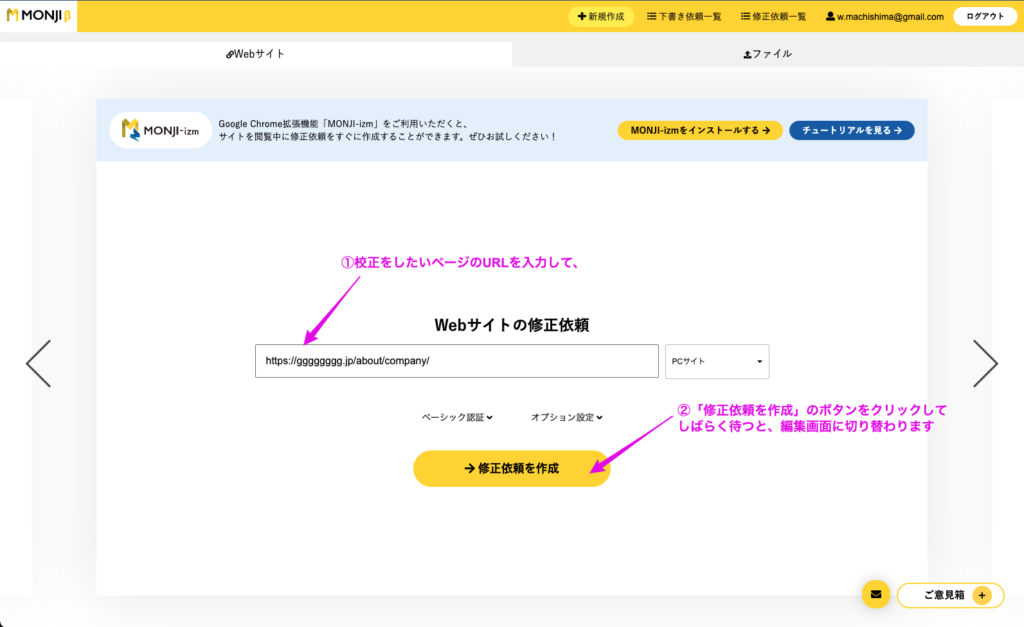
Webサイトやデザインの修正依頼に特化した校正ツールMonji(モンジ)。WebページのURLを入れてしばらく待つと、編集画面が表示されます。

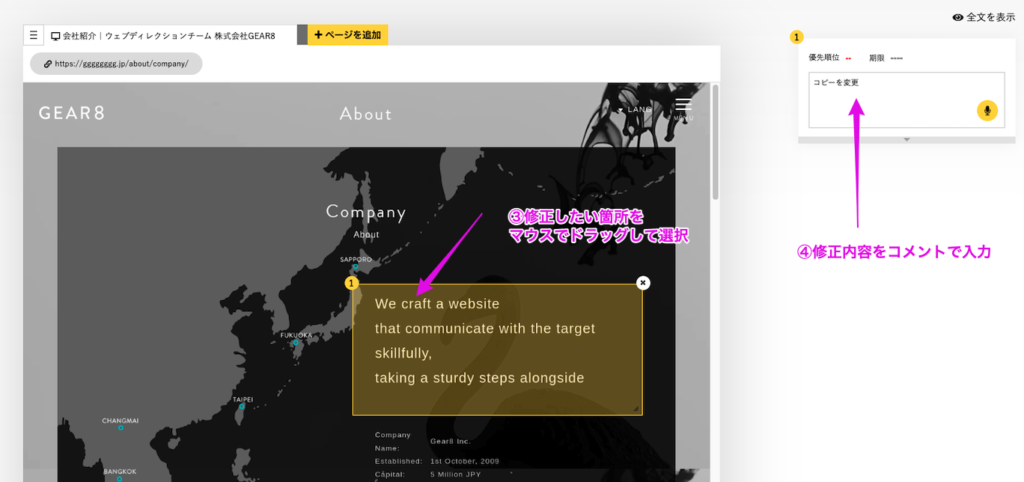
修正したい箇所をマウスでドラッグして選択肢、右側のコメント欄に詳細を記入します。

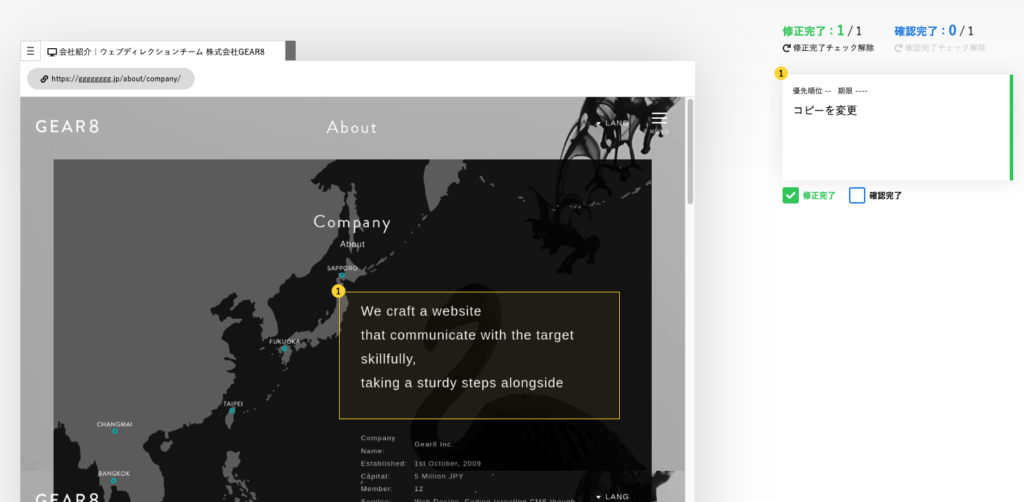
保存すると、修正指示の共有用URLが発行されるので、修正を依頼する相手に送りましょう。緑色と青色の2つのチェックボックスがあり、作業の漏れがないようにチェックを入れることもできます。

この他に、デザイン画像ファイル(JPGなど)をアップロードすることで、構築前のデザインのフィードバックを行うことも可能です。
“MONJIは、クリエイティブ業務における修正依頼を、ビジュアルと音声により直感的に伝えるサービスです。必要なのはPCとネット環境だけ。外出先から電話をしたり、メールを打ったり、プリントアウトして書き込む必要が無くなります。オファーを出す人と受け取る人のコミュニケーションを高速化し、クリエイティブの質を高めます。”
なお、推奨ブラウザがGoogle Chromeのため、Edgeなどのブラウザで開くとアラートメッセージが表示されます。アラートを消すと普通に使えることもありますが、非推奨のブラウザでは保存がうまく行かないなどのリスクがあるので、ご注意ください。
Monjiサービスサイト:https://monji.tech/ja/
⑤縦に長いデザインを印刷して校正出し:PRINT LP
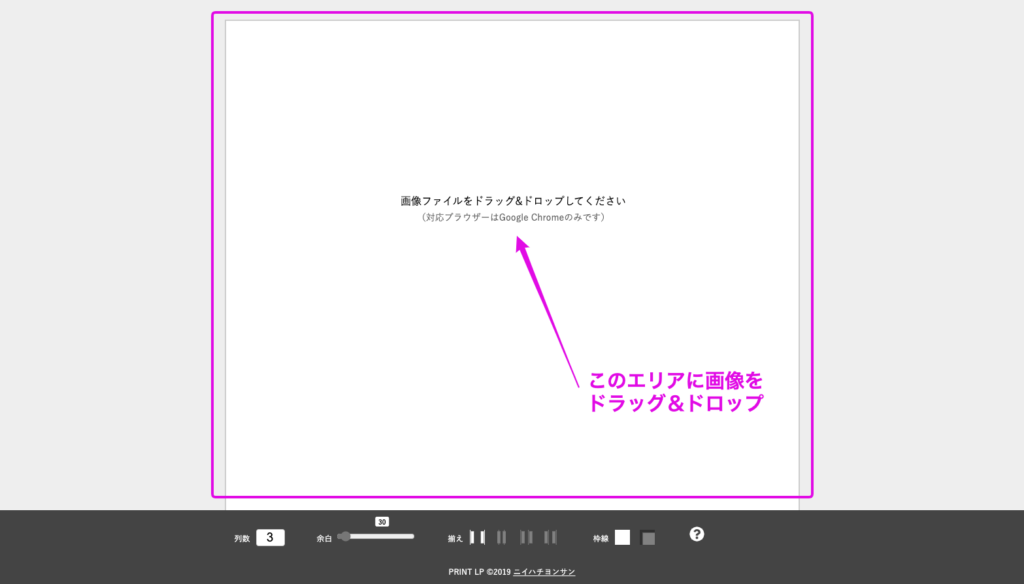
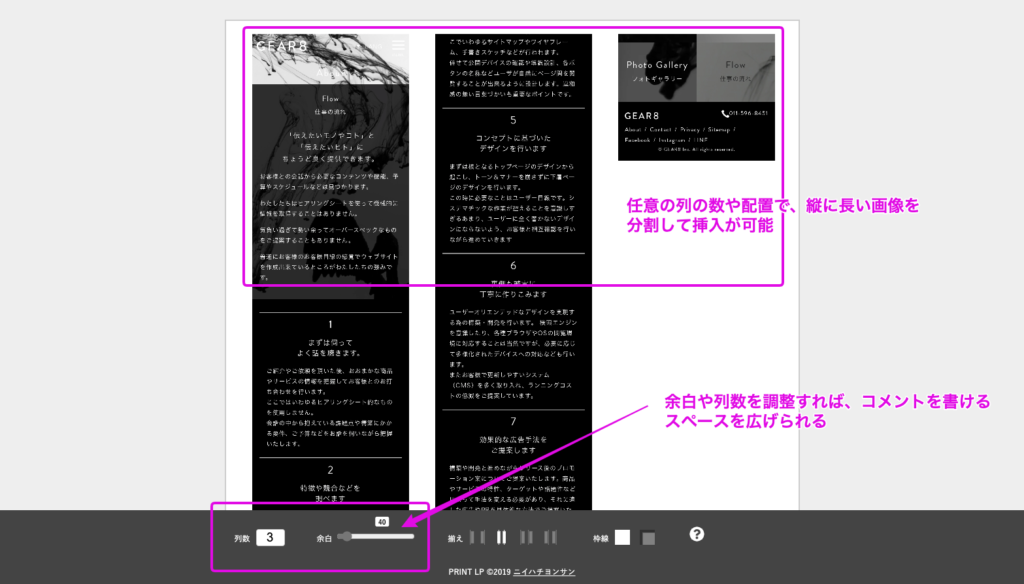
デザインのチェックはディスプレイ上だけでなく、印刷して赤ペンで校正を入れたい!というシーンもあるでしょう。そんな時におすすめなのが「PRINT LP(プリント エルピー)」。岡山のニイハチヨンサンさんで開発されたツールです。
スマホ画像は普通に印刷すると、無駄に左右に余白が出たり、うまくページを分割できずにものすごく小さく出力してしまったり…というストレスがあります。
PRINT LPを使うと、
- 縦に長い画像を自動で分割して、A4縦の紙にちょうどよく収めて配置
- 画像の間に余白を設けることで修正指示を書き込むスペースを確保
- 罫線をワンタッチで挿入できるので、ページデザインの余白が白でもわかりやすい
ということが可能になります。


スマホデザインのチェックの赤字を手書きで書きたいんじゃい!という方は試してみてください。
PRINT LPサービスサイト:https://print-lp.jp/
タスクの整理・進行管理を楽にするツール
ウェブディレクターは、プロジェクトの進行管理を担当し、円滑に進めたり、期日超過や作業漏れがないようにすることが求められます。しかし、これらのタスクは複雑で、手作業での管理は非常に困難です。そこで、タスクを見える化したり、リマインドしてくれるツールを活用することで、効率的かつスムーズな進行管理ができるようになります。
①何人使っても月額固定・タスクが圧倒的に見える化できる: Backlog
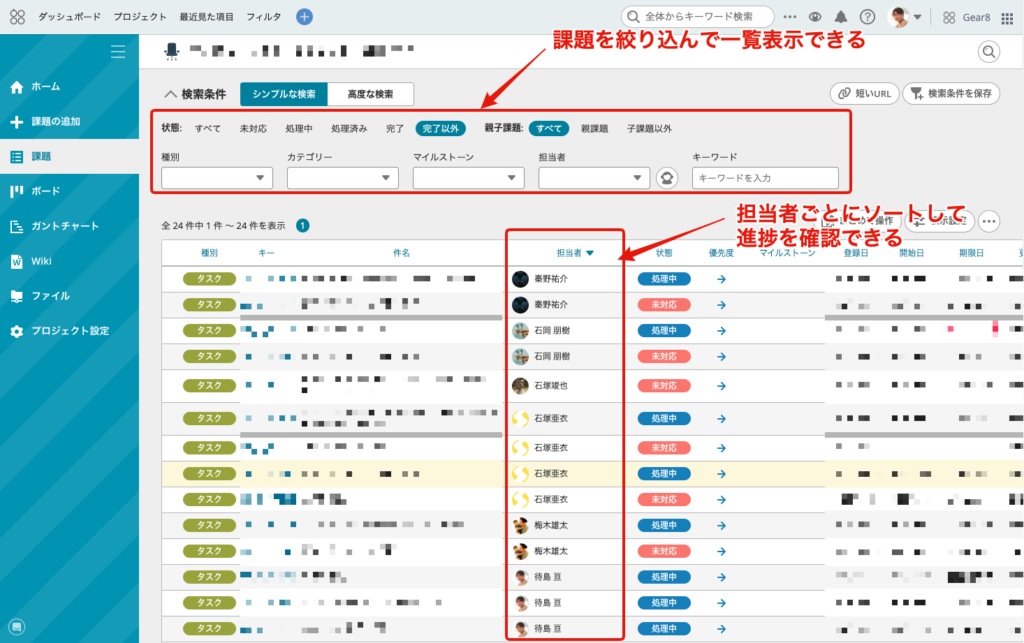
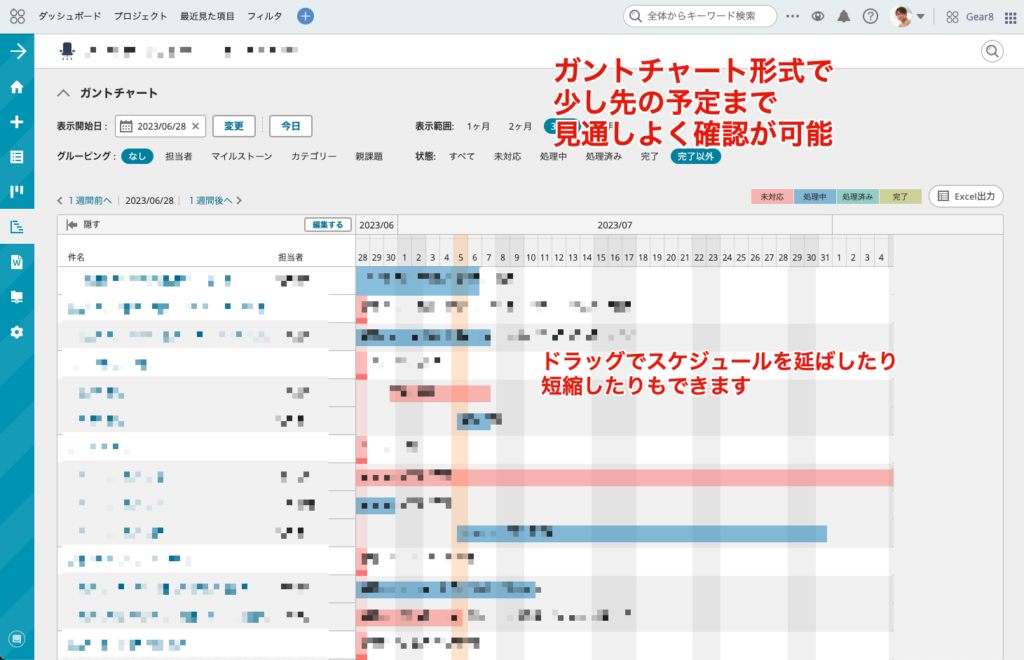
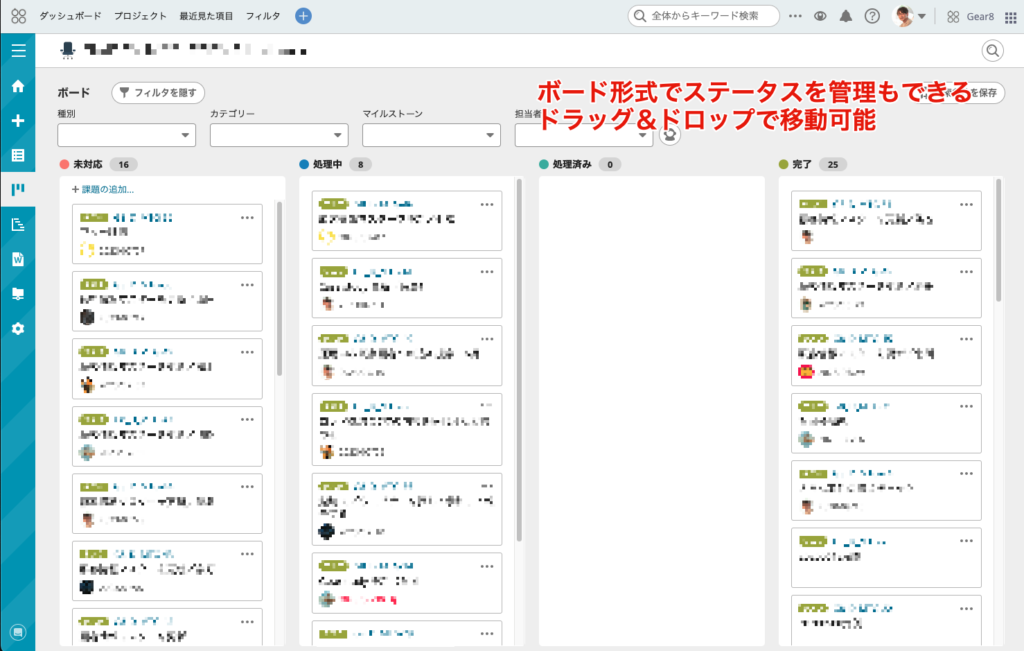
「Backlog(バックログ)」はITに詳しくない方でも直感的に使えるプロジェクト管理ツール。プロジェクト単位で課題を登録できるほか、カンバンボードやガントチャートを用いて作業の進捗状況を可視化できます。
ギアエイトではウェブサイトの新規制作・リニューアルのプロジェクトの他、運用や社内でのタスク管理にもフル活用しています。親子課題の設定もできるほか、「今誰がボールを持っているのか(担当者なのか)」を明確にして、タスクを塩漬けにしないような機能があります。ちなみに北海道の会社で唯一、開発元のnulab(ヌーラボ)社の公式パートナーなので、プロジェクト管理にお困りの企業様へ導入支援・社内セミナーも対応可能です。
Backlog|チームで使うプロジェクト管理・タスク管理ツール
https://backlog.com/ja/



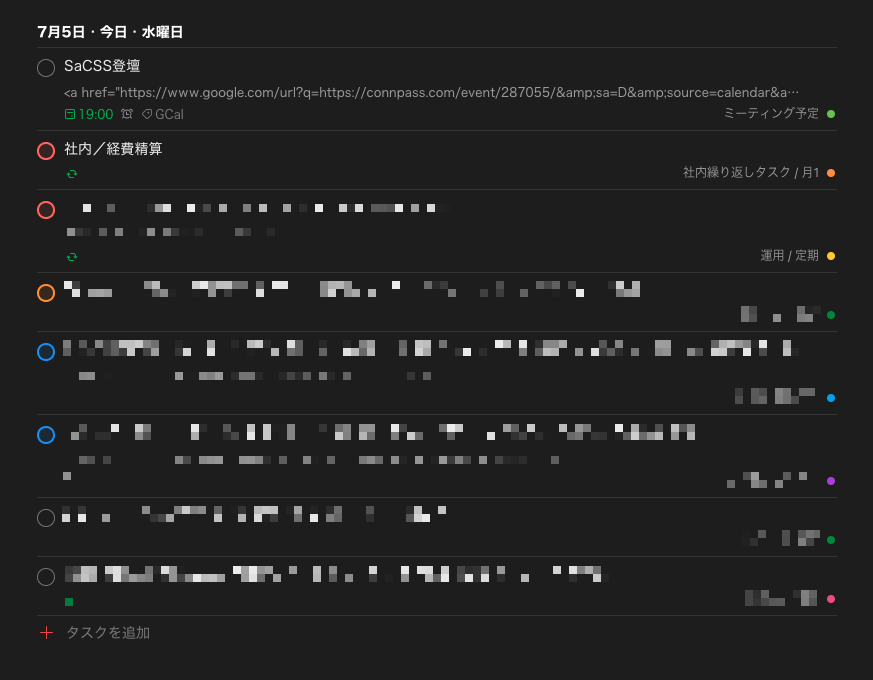
②繰り返しタスクの登録が楽。頭から抜け落ちやすい細かい作業を漏れなくフォロー:Todoist
ポストイットやメモアプリでタスク管理をしている人におすすめなのが、「Todoist(トゥドゥイスト)」。プロジェクトごとに分けてやることリスト(Todoリスト)を簡単に登録できます。Googleカレンダーと連携して、打ち合わせの時間をタスクに登録したり、「毎週月曜日の午前10時に確認する」などの繰り返しタスクを登録できたりと使い勝手が良いタスク管理ツールです。
複数名で使えるプランもありますが、僕のおすすめは自分1人のタスク管理。買い物のメモや、記念日を忘れないようにリマインドしたりと、プライベートにも仕事にも使えて、とてもお気に入りです。
通常のリスト形式の他、ボード形式も可能で、並び替え機能も便利。無料プランでは、5件までプロジェクトを作ることができます。


タスク管理で心まで軽やかにTodoist
https://todoist.com/ja/features
デザイン・企画書作成
プレゼンテーションを行う機会が多いのもウェブディレクターの特徴です。提案書のスライドをデザイナーに渡して格好良くしてもらう…のもいいのですが、ディレクター自身でも一定のクオリティで作成できるツールがあります。
プレゼンスライド、ポスター、パンフレットなどのグラフィックデザインのためのツールや、フローチャート図、ワイヤーフレーム、サイトマップなどの企画設計を効率化するために使えるツールをご紹介します。
①SNS用の画像作成や簡易提案スライドがデザイン知識なしでできる:Canva(キャンバ)
デザインを作ろうと思ったら、イラストレーターなどのデザイナーがよく使う専門ツールを契約しないといけないんでしょ、と思ってはいないでしょうか。実はそんなこともないんです!
Canvaはプレゼンテーションスライドや、Instagramのストーリー・リール・通常投稿用画像の作成、印刷して使えるパンフレットやポスター、ショップカードなど豊富なクオリティの高いテンプレートが用意されており、普段デザインをしないディレクターでも、一定以上の品質のデザインを素早く作ることができます。
無料でも基本機能を使うことができ、有料(年間12,000円〜)だと使用できるテンプレートの数や画像・イラストなどの素材の数がグッと増えます。
Canva(キャンバ)とは
“Canvaは、オンラインで使える無料のグラフィックデザインツールです。61万点ものテンプレートと、1億点の素材(写真、動画、イラスト、音楽)があり、ドラッグ&ドロップの簡単操作で誰でも簡単にあらゆるデザインを作成できます。パソコンはもちろん、スマートフォンやタブレットでも使えます。Canvaで作成したデザインを数クリックで印刷注文できる「Canvaプリント」と呼ばれる印刷サービスも提供しています。”
https://www.canva.com/ja_jp/learn/easytodesign/
見た目の作り込みにかかる時間を短縮し、アウトプットするコンテンツの中身に注力できます。ギアエイトでは、社内勉強会にも使ったりもしています。

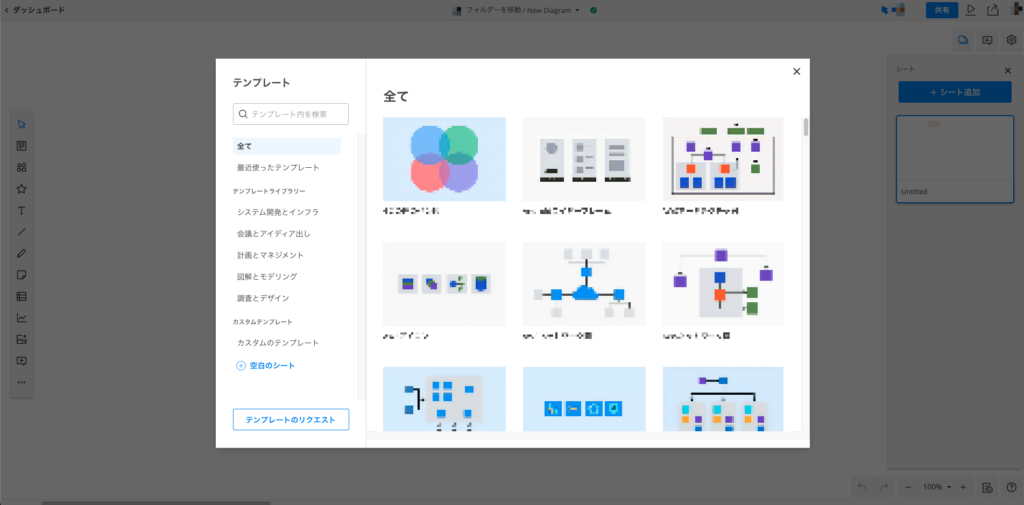
②ちょっとした作図やブレストに便利:Cacoo
先ほどご紹介したBacklogと同じく、nulab社で開発しているコラボレーションツールです。Miroなどのホワイトボードツールとは少し異なる点がありますが、ブレインストーミングに使えるマインドマップ、フローチャート図のほか、ワイヤーフレームなどのテンプレートや図形のアセットが揃っています。一から作るよりも省エネルギーで企画を進めることができます。提案書作成の際に使ってみたらいかがでしょうか。

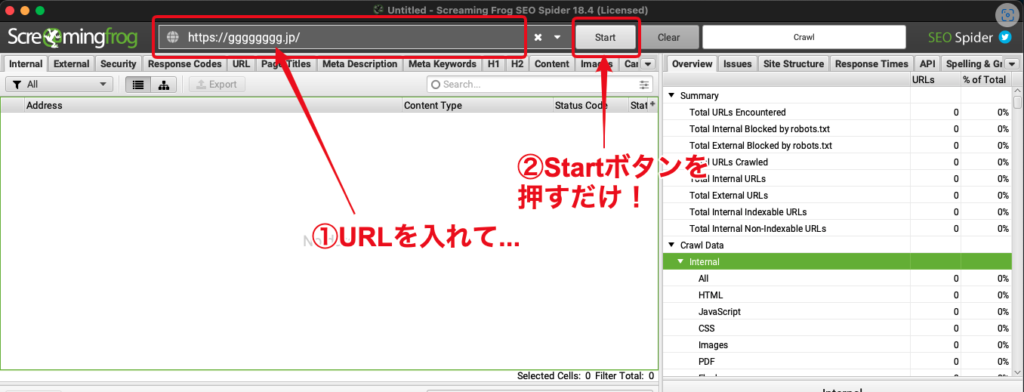
③既存サイトや競合サイトのページ構成とTitle・Descriptionを抜き出し:Screaming Frog SEO Spider(スクリーミングフロッグSEOスパイダー)
既存サイトを元にしてリニューアルを行う際に、すでに存在しているページを洗い出しして、整理を行うことがあります。
インストール型のツールで、MacとWindowsのどちらでも使用できます。使い方はとても簡単で、洗い出しをしたいウェブサイトのURLをコピー&ペーストして、「Start」ボタンを押すだけ。

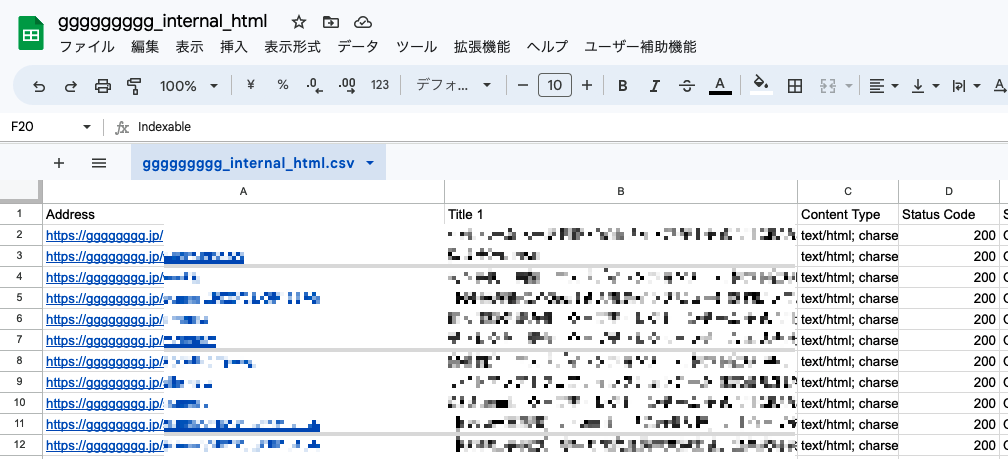
すると、存在するページの内部リンクをたどってサイトのページごとのURLのリストを作成してくれます。またページごとのTitleとディスクリプションも同時に抽出してくれるため、コピペしてサイトマップを作るのにも便利です。

ファイルはCSVでダウンロードすることができ、Google Driveなどにアップロードして確認するのが良いでしょう。Excelだと日本語は文字化けしてしまうので注意です。
またGoogleサーチコンソールで送信できるsitemap.xml形式で吐き出すこともできるため、ウェブサイトの更新があった際には活用してください。
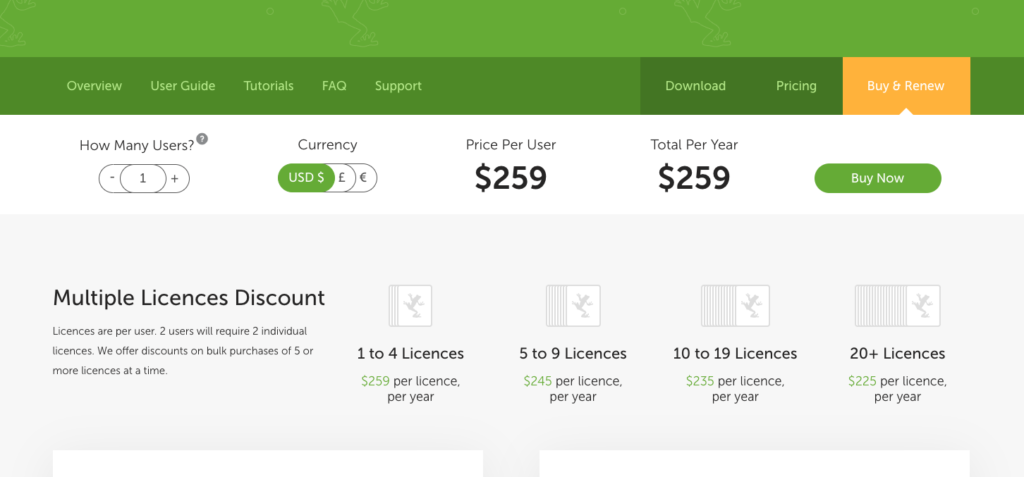
無料でも最大500URLまで抽出することが可能です。ただお知らせなどCMSで生成する記事をたくさん持っているウェブサイトの場合はすぐに上限を超えてしまうため、有料ライセンスを購入して使うのがベストでしょう。
円建てでの購入は2023年3月時点ではできず、アメリカドル、ポンド、ユーロのいずれかとなります。

また、その他の使い方としては、クライアントの事業の競合となる企業のサイトの分析を行うこともできます。コンテンツアイディアの企画や取捨選択を行う上で、複数のサイトを一気に分析する際に非常に便利です。
文字入力を10秒でも速くしたり、文字校正に役立つツール
クライアントだけでなく、デザイナーやエンジニア、カメラマンやライターなど多数の関係者とやり取りをするのがウェブディレクターです。関係各所との連絡をミスなく、かつスムーズに行うために、役立つツールやテクニックをご紹介します。
①よく打つフレーズを登録して変換を楽に:辞書登録
辞書登録はMacでもWindowsでも、どちらでも用意されています。よく使うのに通常の変換ではなかなか候補に出てこない言葉があると思います。スペースキーを何度押すんだ、と…。今後3回以上打つ言葉であれば、すぐに辞書登録しちゃいましょう。
メールを打ったり、記事を書いたりなどの時短の効果は見逃せないチリツモです。
また頻繁に入力する、例えばメールの定型文なども登録しておくと、時間が短縮できます。ただし時短はしても、届ける相手への気持ちはきちんと込めましょう。

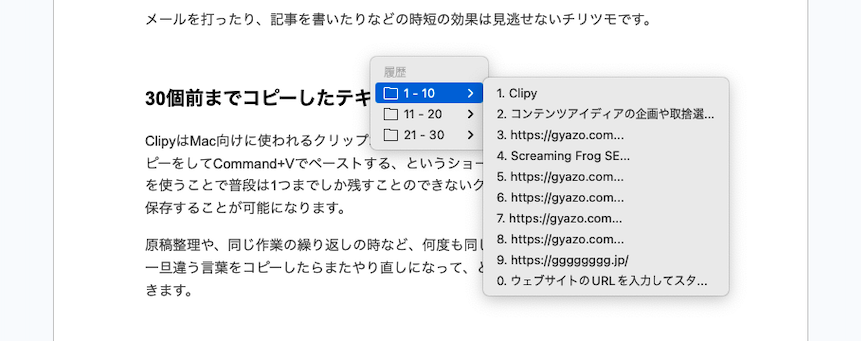
②30個前までコピーしたテキストの貼り付けができる:Clipy
ClipyはMac向けに使われるクリップボードを拡張するツールです。普段Command+CでコピーをしてCommand+Vでペーストする、というショートカットはよく使われますが、Clipyを使うことで普段は1つまでしか残すことのできないクリップボードを、拡張して保存することが可能になります。30個がデフォルトですが、50個くらいまでは特に負荷が大きくなく使えるはずです。
原稿整理や、同じ作業の繰り返しの時など、何度も同じ言葉をコピーして貼り付けをして、一旦違う言葉をコピーしたらまたやり直しになって、という手間をClipyで30分の1に短縮できます。

③文章校正が意外と使えて送る前にチェック:Gmail
メールソフトとして広く使われるGmailですが、文章校正ツールとしても有能です。
Microsoft Wordには以前から備えられていた機能ですが、Gmailで文章を打つと、送り仮名や文字の誤り、誤字など誤りと判断された部分に波線を引いて教えてくれます。時には問題ない文章に波線が出ることもありますが、見直し作業が楽になります。
特に、ブログやウェブサイトなどで公開する文章は、正確で分かりやすいことが求められます。そのため、文章校正機能を使って、ミスを減らし、読みやすくわかりやすい文章を作成することが重要です。Gmailを使って、文章の品質向上に役立ててみてください。

④文字校正を目視に頼らない:Difff(デュフフ)
Difff(デュフフ)は2つの文章を比較して、その差分を抽出してくれるツールです。
ウェブサイトを制作する際には、デザインからコーディングの工程に移る際に、デザインでは正しかった文章が、コーディングでできあがったウェブページを見ると誤りが見つかることがあります。目視で探すやり方もありますが、そんな時はDifffを使うと便利です。
例えば、デザインデータに記載されているテキストを左側にペーストし、右側にコーティング後のページのテキストをペーストして、「比較」ボタンを押してください。こうすることで、2つの文章に差分がある場合、該当箇所に色をつけて教えてくれます。
目視では見逃しがちな長文でも、Difffを使えばチェック漏れのリスクを大きく削減することができます。ウェブサイトのチェックは、紙面と異なり文字数に制限がないため、相当な時間がかかります。効率的にかつ見落としの少ないチェックを行って、安心してウェブサイト制作を行うために、ぜひ使ってみてください。

まとめ:意識を高め、効率化のためのツールを使いこなそう
今回はウェブディレクターの方々が業務で活用できる14種類のツールをご紹介しました。これらのツールを適切に活用することで、業務の効率化やストレスの軽減が期待できます。仕事の目的や目標を明確にし、今回ご紹介したツールを1つでも2つでも活用して、より快適なディレクションライフを過ごしてください。